We look into the web to identify the top web design trends you will notice in 2020.
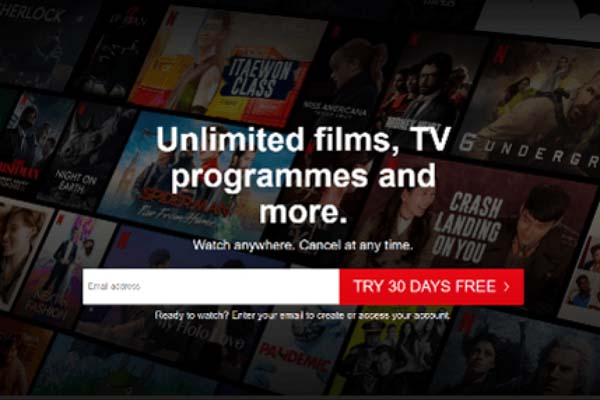
1. Dark Mode
It is no surprise that dark mode is getting hotter in 2020.
The dark mode gives a cool effect to your website and it is perceived as trendy. When used properly, it can also complement bright icons and typography for easy reading.
If your laptops or mobile screens have OLED displays, dark themes can also help to save battery power.


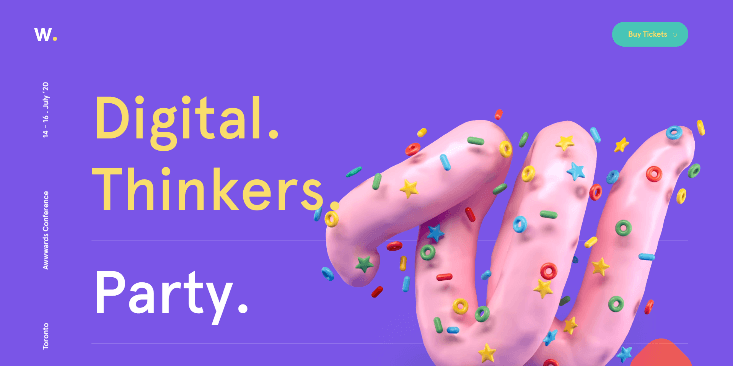
2. Boldness in typography
Why not be bolder when choosing typography for your website? Many designers are starting to adopt over-sized and eye-catching typography in their design.
3. Ultra-Minimalist
Minimalist has been one of the main trends in design, probably since the introduction of the iPhone. Well, good things never die. It is not only still in trend but it has even advanced toward ultra-minimalist.
Designers continue to eliminate unnecessary information from their design and combine it with over-sized typography.

4. White Spaces
5. Customized Graphics
Brands, corporate and start-ups are starting to invest in customized graphics to create a personalized and unique brand image.
![]()
For more UI and UX trends in 2020, click here.