The year 2024 will witness a significant influence of AI technologies on UI UX trends. AI is reshaping operational efficiency across all organizational units, impacting UI and UX teams. Beyond operational enhancements, AI is helping advancements in accessibility and offering substantial opportunities for UX professionals to elevate user experience.
Top UI Design Trends of 2024
Top UX Design Trends of 2024
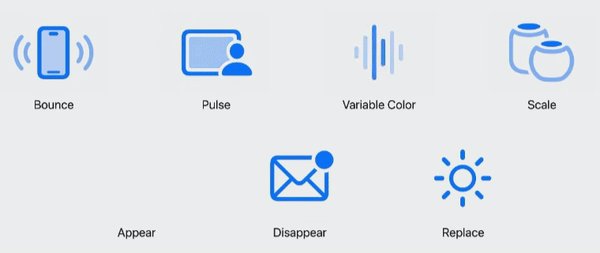
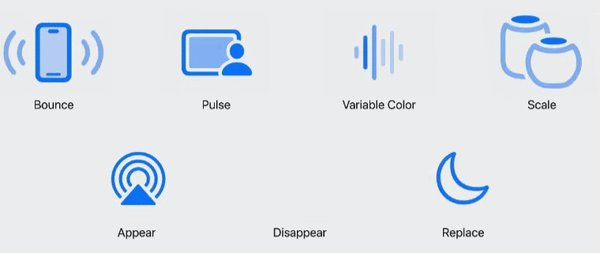
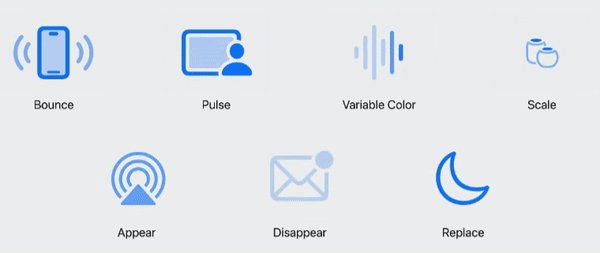
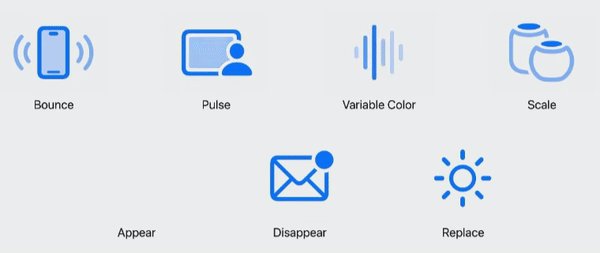
1. Animated symbols
Source: Apple Developer
Symbols or icons have been an integral component of any interface design for many years now. Simplified and consistent symbols are helpful in improving readability and capturing users’ attention.
In 2024, animate your icons! Animated symbols have finally come to iOS17 to make your Apple apps more lively. Whether it is a solid icon or an outline icon, animate your icons.
Before you animate your icons, follow the guidelines provided by Material Design and Apple’s Human Interface Guidelines for better results. A well-designed animated icon should be clear in communicating ideas, keeping users informed, and consistent.
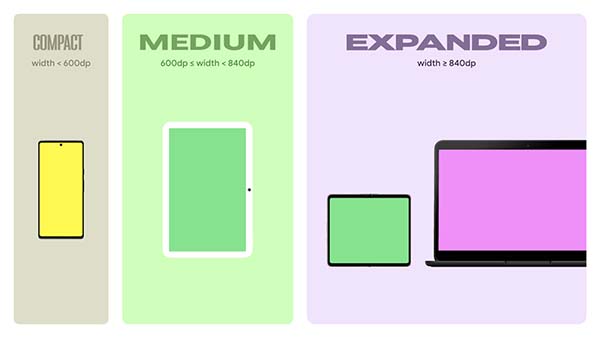
2. Design for large screens and foldable screens
Source: Material Design
According to TrendForce, foldable smartphone’s market penetration is estimated to be 1.6% in 2023 and may exceed 5% by 2027. Moreover, Apple is widely expected to release a foldable iPhone in 2024 or 2025. This will further increase the market penetration rate of foldable phones.
As a designer or developer, you should start adapting yourself to large foldable screens as part of the 2024 UI UX trends. As a start, prepare your interface for 3 window classes, namely Compact, Medium, and Expanded with their breakpoints below:
- Compact: width < 600
- Medium: 600 <= width < 840
- Expanded: Width >= 840
As an UI or UX designer, make sure that you perform testing on large foldable screens for all your interfaces and designs.
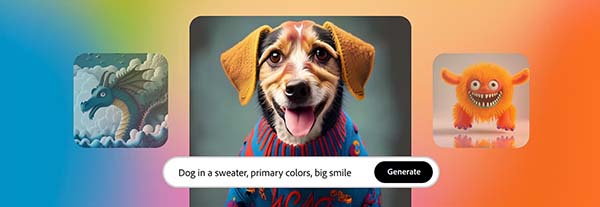
3. Embracing AI in UI design automation
Source: Adobe Firefly
Last year, we talked about generative AI’s capabilities such as content-aware fill, face-aware liquify, etc.
In 2024, Generative AI will be rapidly moving beyond text generation to help designers in image synthesis and creative generation.
With AI, designers are now able to generate unique and realistic images and creatives based on textual descriptions. This means that with a correct prompt, it is easier and faster than ever to produce creatives.
As a UI designer, instead of letting AI replace your role, you can utilize this technology to speed up your work and improve your deliverables. During the design sprint or wireframing phase, AI can quickly produce visual images based on textual descriptions. You can even customize the technology to produce images based on your personal styling and preferences, offering more personalization and consistency.
Examples of such technology include OpenAI’s DALL.E, Adobe Firefly, Image Creator from Designer by Microsoft Bing, and many more.
4. Privacy in UX
General Data Protection Regulation or GDPR by the European Union (EU) just celebrated its fifth-anniversary last year and is set for its first major review in 2024. One of the primary aims of GDPR is to protect consumers’ personal data and rights.
While data privacy within organizational settings has mostly focused on what consumers’ data are collected and how are they kept, little focus has been placed on how data privacy affects UI and UX. Due to business interests and concerns, some organizations have purposely designed user interfaces that trick users into doing things such as releasing unnecessary personal details, signing up for recurring and overpriced annual subscriptions against will, etc. This type of interface is known as dark pattern or deceptive design pattern.
In 2024 and beyond, expect privacy enforcement to be more comprehensive. There will be new regulations covering not only AI but also UI and UX. To learn more about dark patterns, check out the types of deceptive patterns covered by Deceptive Patterns.
5. Massive adoption of multimodal AI for UX
Source: Meta
The generative AI technology that we mentioned thus far focuses only on textual inputs, for instance, the generation of texts or images based on textual inputs.
Unlike the single modality model, the multimodal AI model enables the generation of content and decision-making based on inputs or combinations of inputs, including text, image, audio, touch, gesture, etc. The combinations range from Text-to-Image, Image-to-Text, to Text-to-Audio, and Audio-to-Text, etc.
The advance of multimodal AI will quickly expand the focus of user experience from traditional screen-based user interfaces to include interfaces such as voice-controlled interfaces or gesture-controlled interfaces.
For example, with the introduction of Ray-Ban Meta Smart Glasses, users can achieve the complex goals of photo-taking, livestreaming, answering calls, and listening to music solely with voice inputs. In this case, instead of fine-tuning the usability or UX of traditional interfaces, UX designers and UX researchers will need to improve the interaction of how users communicate with the smart glasses.
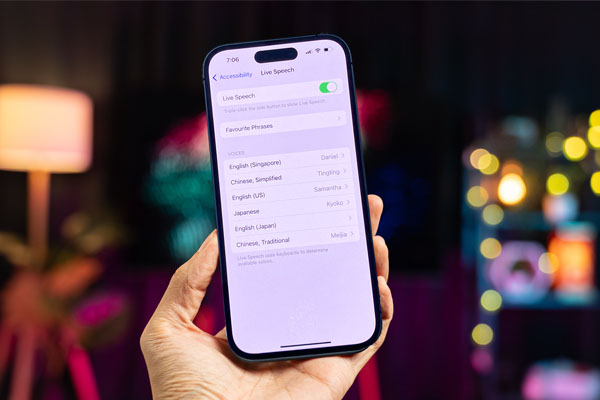
6. Improving accessibility via live speech technology
In 2024, multimodal AI will also help to improve accessibility for users with special needs, disabilities, or impairments.
Traditional accessibility in UX has focused mainly on helping users to better access interfaces, such as choosing contrasting colors, allowing resizing of texts, preparing audio transcripts, etc.
However, iOS 17‘s live speech technology has moved from helping users in accessing interfaces to helping users in communicating with others. It allows users to input texts and make the inputted texts spoken out loud in phone calls or video calls.
In addition, the Personal Voice feature allows personalization. Users at risk of losing their voice can securely generate a voice that mirrors their own on iPhone. This synthesized voice can then be utilized with Live Speech during phone calls or video calls.
While this feature may not be necessary for all users, it is a huge step for accessibility!
7. Trending keywords in UX jobs: Problem solving and communications
UIUXTrend maintains a UIUX job portal that lists the job opportunities in UI UX around the globe. Recently, we have seen more requirements for UI UX designers and researchers to be versatile and possess abilities to solve problems and communicate well with other teams, without solid requirements for technical skills.
Well, this is not surprising as demonstrated in the UI UX Trends 2024 above, the landscape of UX evolves rapidly especially since the breakthrough in AI and the job scopes change very often within the job as well.
UX professionals are expected to equip themselves with the latest technology and improve work efficiency with the help of AI technology. According to a survey of 800 respondents conducted by Nielsen Norman Group, 92% responded that they had used at least one AI tool and 63% of them used it at least several times per week (if not daily).
In 2024, if you are only following news in UI and UX, it is no longer adequate. You should start following trends in AI to improve your work efficiency and also explore opportunities in the AI field.
8. Sustainability guidelines for UX design
UIUX communities and the tech communities should already be familiar with the Web Content Accessibility Guidelines (WCAG). WCAG is widely used by the industry as a benchmark to improve web accessibility performances.
The same team behind WCAG, the World Wide Web Consortium (W3C), has created a list of Web Sustainability Guidelines (WSGs) that covers UX design, web development, hosting & infrastructure, product & business strategy, and metrics. Sustainability practices help to reduce pollution while conserving natural resources.
In 2024, spend some time to make sure that your interfaces follow the sustainability guidelines. The sustainability guidelines are classified by two criteria:
- Low to high “Effort”: Low equals minimal implementation while high equals heavy re-factoring required
- Low to high “Sustainability impact”: Low equals quick sustainability win while high equals long-term sustainability benefits
For example, you should avoid overloading your interfaces with unnecessary visuals as it will increase website rendering and emissions. This guideline has medium ease of implementation and medium sustainability impact.