Dynamic Island is a new pill-shaped cutout on the very top of the iPhone screen introduced since the launch of the iPhone 14 series in September 2022. It surrounds the FaceID sensor and front camera, and users are able to view and interact with live activities within Dynamic Island if an app has been designed for it.
This article offers a quick guide on things to look out for when designing the dynamic island for an iOS app.
How to design for Dynamic Island
1. Define the purpose of using Dynamic Island
Live activity is used to display up-to-date information from an app. It allows users to keep track of the progress of tasks at a glance.
Before designing for live activities, evaluate whether your users will benefit from one. If your users require frequent updates on a time-sensitive task that they are performing, you can consider providing task updates to your users through the Dynamic Island.
Example of how Dynamic Island should be used:
- Remaining time for your Uber cab to arrive at the doorstep or destination
- Status of your DoorDash delivery
- Timer for voice recording
- Interaction with a fitness tracker
- Remaining time for a file download or update
2. Design for compact view, minimal view expanded view
Once you have decided that you should use the Dynamic Island, familiarize yourself with the three presentations of live activity below and start designing:
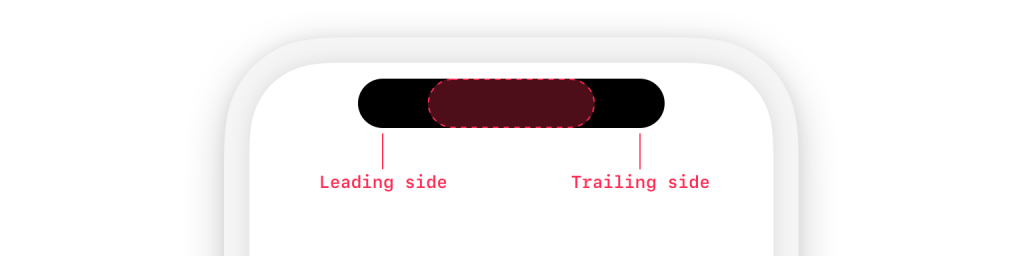
Compact View
Showed when there’s only one live activity:

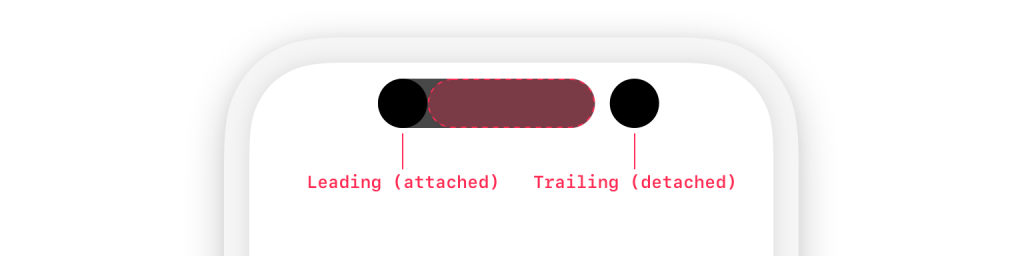
Minimal
Showed when there are two live activities:

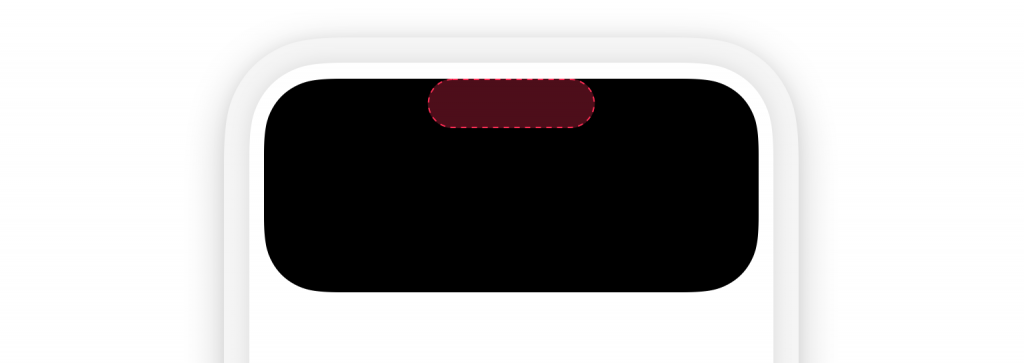
Expanded
Showed when either the compact view or minimal view is clicked:

Source: apple.com
3. Follow the specifications and margins closely
The Dynamic Island is currently only supported on Apple iPhone 14 Pro and 14 Pro Max. Below are the dimensions of Dynamic Island and live activity:
Dynamic Island Width
| Type | Device | Width (points) |
|---|---|---|
| Compact or minimal | iPhone 14 Pro Max | 250 |
| iPhone 14 Pro | 230 | |
| Expanded | iPhone 14 Pro Max | 408 |
| iPhone 14 Pro | 371 |
Live Activity Sizes
| Screen (portrait) | 430×932 | 393×852 |
| Compact leading | 62.33×36.67 | 52.33×36.67 |
| Compact trailing | 62.33×36.67 | 52.33×36.67 |
| Minimal (diameter) | 36.67 | 36.67 |
| Expanded | 408×84–160 | 371×84–160 |
| Lock Screen | 408×160 | 371×160 |
4. Give users control over the Dynamic Island
The live activities should be an outcome of users’ prior interaction with your app. For example, once you have confirmed a booking on a food delivery app, live activity can be triggered to indicate the remaining time for the food to arrive.
When the live activity is triggered, always let users know what is happening with your live activities by directing users to the correct page within the app once they click on the live activities. If the users would like to end the live activity before the task ends, they should have the option to do so.
However, as some users may choose to disable live activity in their iPhone settings (yes, iOS allows users to do so), your app should take this into consideration when triggering any live activity.
5. Don't forget about user experience and accessibility
Before you decide whether to utilize the dynamic island feature, it is important to conduct user research to understand the users’ needs and gather information.
Once you have decided to implement the live activity, carry out usability testing to test the new feature with your users before officially rolling it out.
Also, don’t forget about accessibility for the live activities, such as
- Supporting dark mode
- Consistent design and layout among the live activities and with your existing app design
- Contrasting colors (dark text on a light background or light text on dark background)
6. Learn from online resources
Whenever you are out of design ideas, just head over to dribble and search for Dynamic Island. See what other designers and developers are doing with their Dynamic Island.